In brief:
In today’s digital age, having a website is essential for any business that wants to be successful. But not just any website will do. Your website needs to be well-designed, user-friendly, and optimised for search engines if you want it to help you achieve your business goals. That’s where webflow development comes in.
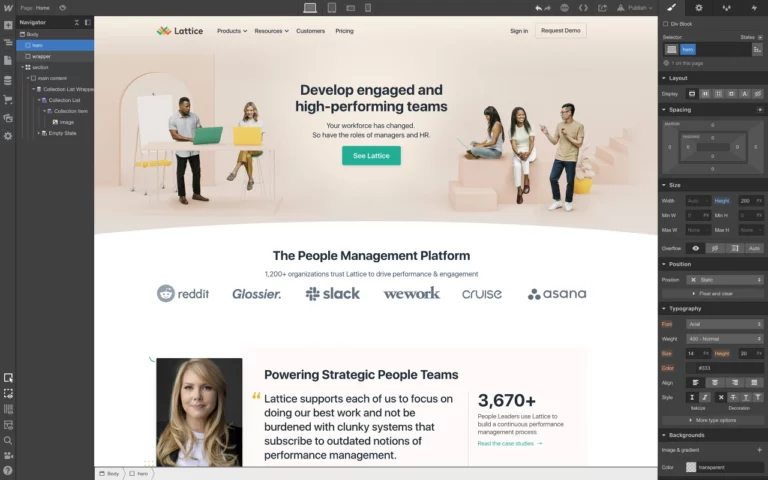
Webflow is a powerful tool that allows developers to create responsive websites without having to write code from scratch. This means that your website will look great and work well on all devices, from desktop computers to mobile phones. And because webflow development is based on a visual editor, it’s easy to use and doesn’t require any coding knowledge.
But the benefits of webflow don’t stop there. Read on to learn more about the advantages of webflow development for your business.
Whether you’re just starting out or you’ve been in business for a while, it’s important to make sure your website is up to date and looks great. If you’re not confident in your coding skills, or you don’t have the time to learn how to code, consider using a web development platform like Webflow.
So what is Webflow?
In short, it’s a web development tool that enables you to create responsive websites without writing any code from scratch. That means your site will look great and work properly on all devices, from desktop computers to mobile phones. And since Webflow development uses a visual editor, it’s user-friendly and doesn’t require any prior coding experience. So if you’re looking for an easy way to build beautiful, responsive websites, then Webflow is definitely worth checking out!

Who uses Webflow?
Webflow is used by businesses of all sizes, from small businesses to large enterprises. Its ease of use and flexibility makes it a popular choice for businesses that want to create a professional website quickly and without any coding knowledge. Webflow is also used by designers and developers who want to create websites for their clients. The platform offers a wide range of features and options that make it easy to create custom websites.
What skills do you need to use Webflow?
If you want to use Webflow, you’ll need to have some basic HTML and CSS knowledge. While you don’t need to be a coding expert, it’s helpful to understand how the web works. With Webflow, you can create beautiful websites without having to write code. Just drag and drop elements into place, and Webflow will handle the rest. You can even add interactions and animations without writing a single line of code. So whether you’re a coding novice or an experienced web developer, Webflow is a great way to create stunning websites.
The No-code website builder movement.
EXPLENATION
The no-code movement has been gaining a lot of traction lately, and for good reason. No-code platforms like Webflow put the power of coding into the hands of people who may not have the time or skills to learn programming. As a result, anyone can create amazing websites without having to write a single line of code. The potential for no-code platforms is huge, and it’s only going to continue to grow. So if you’re looking for a way to create beautiful websites with more power, flexibility, and creativity, then definitely check out Webflow. You might just be surprised at what you can build without code.
What are the advantages of Webflow?
Now that you know a bit about Webflow, here are 10 benefits of Webflow development for your business:
1. Faster development time
One of the biggest advantages of webflow development is that it saves time. Because you don’t have to write code from scratch, you can get your website up and running faster than if you were using another platform. And because webflow is based on a visual editor, it’s easy to make changes and updates to your site without having to rely on a developer. This can save you time and money in the long run.
2. Looks great on all devices
If you want your website to look great and work well on all devices, you need to make sure it’s responsive. That means it should automatically adapt to the size and shape of the device it’s being viewed on. Webflow websites are responsive, so you don’t have to worry about whether your site will look good on a phone or a computer. It will. And that’s important, because more and more people are using their phones to browse the web. So if you want your site to be successful, you need to make sure it looks great on all devices. Fortunately, with Webflow, that’s never a problem.
3. Improved search engine optimisation (SEO)
Another benefit of webflow development is improved search engine optimisation (SEO). SEO is the process of optimising your website so that it appears as high as possible in search engine results pages (SERPs). This is important because the higher your website ranks in SERPs, the more likely people are to find it when they’re searching for keywords related to your business.
Webflow development makes it easy to optimise your website for SEO because it automatically generates clean and well-organised code. This makes it easier for search engine crawlers to index your site and understand what it’s about. As a result, your website is more likely to rank highly in SERPs, which can lead to more traffic and more customers for your business.
4. Greater control over your website
When you use webflow to develop your website, you have greater control over its design and functionality than if you were using another platform. This is because webflow gives you access to the source code of your site. This means that you can make changes to your site yourself or hire a developer to make changes for you. With other platforms, you may not have this level of control over your site, which can limit what you can do with it.
In addition to its tools for creating websites, Webflow also has a content management system (CMS). The CMS gives users the ability to manage their website’s content from a central location. This includes adding and editing pages, creating and managing menus, and setting up user permissions. The CMS is fully integrated with the web design tools, so users can create and edit their website’s content without leaving the Webflow interface. Additionally, the CMS includes a built-in blogging platform, which makes it easy to add and manage blog posts. Overall, the Webflow CMS is a powerful tool that gives users complete control over their website’s content.
5. Reduced complexity and costs
Reducing the complexity and costs of web development is one of the key benefits of using Webflow. Because Webflow is a visual editor, it eliminates the need for costly web design software or plugins. Additionally, because Webflow automatically generates clean code, you will not need to hire a separate developer to clean up your code, which can save you even more money. In addition to being cost-effective, Webflow development is also much simpler than traditional web development, making it an ideal solution for businesses with limited resources.
6. Easy to use eCommerce Functionality
Webflow makes it easy to start selling online. With eCommerce functionality built right in, all you need to do is add your products and set up your payment methods. Then you can start taking orders and processing payments right away. Webflow’s eCommerce tools are straightforward and easy to use, so you can get started without any hassle. And because everything is hosted on Webflow’s servers, you don’t need to worry about high-traffic periods or unexpected spikes in demand. So if you’re looking to start selling online, Webflow is the perfect platform for you.
7. Wide range of 3rd party integrations
There are a lot of different moving parts to any business. And it can take a lot of different apps to keep all those moving parts working together efficiently. That’s where Webflow integrations come in. Webflow integrations add enormous value and unlock all kinds of functionality for you and your users. With Webflow, you can automatically keep all your different apps working together seamlessly. And that means more efficiency and productivity for your business as a whole. So if you’re looking for a way to get more out of your app ecosystem, look no further than Webflow integrations.
8. Fast and scalable hosting
Webflow Hosting gives you access to the fastest and most scalable hosting technology on the market — just one click away. By adding a site plan to any project, you can point a custom domain to your Webflow site and have it securely stored on Amazon Web Servers and delivered over the Fastly Network. Fastly is one of the world’s leading CDNs, and their network is purpose-built for delivering content quickly and securely. And because Webflow Hosting runs on AWS, you know you’re getting the reliability and scalability of the world’s leading cloud platform. So whether you’re just getting started with your first website or you’re looking to scale your business online, Webflow Hosting has you covered.
9. Responsive 24/7 Support
No matter what time of day or night it is, Webflow’s customer support team is always available to help you out. Whether you’re having trouble with a particular feature or just have a question about how something works, they’ll be more than happy to lend a hand. You can reach them via live chat, email, or phone, so you’re never more than a few clicks away from getting the help you need. And since they’re available 24/7, you can always get assistance when you need it, even if it’s in the middle of the night. So if you ever run into any issues while using Webflow, don’t hesitate to reach out to their team for help.
10. Free starter plan available
If you’re on the fence about whether or not Webflow is right for your business, they offer a free starter plan that includes everything you need to get started. You can build up to two websites with Webflow on the starter plan, so you can see for yourself how easy it is to use and if it’s the right fit for your needs. There’s no need to provide payment info upfront or worry about a temporary trial period – the starter plan is free forever. So why not give it a try today and see what Webflow can do for your business?
Syed Mahbub
UI/UX Designer & Webflow Developer
Syed Mahbub is a user experience designer and Webflow expert with a focus on creating high-quality, elegant, and professional digital products. He has extensive experience in designing websites and apps that have increased customer satisfaction and business growth. Syed is skilled in UX prototyping to create engaging user experiences.
Things to keep in mind when deciding to use Webflow
Limited Functionality
While Webflow does offer a lot of great features, it is limited in comparison to other platforms. It doesn’t have the same level of functionality, and because it’s relatively new, there aren’t as many plugins or add-ons available. This can be a problem if you’re looking for something specific or need a certain level of customization. However, if you’re just starting out or don’t need a lot of bells and whistles, Webflow may be a good option for you.
Learning Curve
While the platform is relatively easy to use, it takes some time to get familiar with all of its features and how to use them effectively. Additionally, because Webflow is constantly evolving, new features are being added all the time, which can make it difficult to keep up with the changes. However, once you’ve invested the time to learn how to use Webflow, you’ll be rewarded with a powerful and flexible tool that will allow you to create stunning websites with ease.
Cost can add up
Webflow can be expensive, especially if you need to use the more advanced features. The free plan is very limited, and the paid plans start at $14 per month. If you need to use a lot of features or store a lot of data, you could end up paying $212 per month for the top end e-commerce plans. However, Webflow does offer a lot of features out of the box and is a very powerful tool. If you’re willing to pay the price, it could be worth it for your website.
In conclusion:
Webflow is a powerful web design platform that allows you to create beautiful, responsive websites without having to write any code. With eCommerce functionality built right in, it’s easy to get started selling online. And because Webflow’s hosting is fast and scalable, you can rest assured that your website will be able to handle whatever traffic comes its way. Plus, with 24/7 support available, you can always get help when you need it. So if you’re looking for an easy-to-use website builder that doesn’t require any coding knowledge, look no further than Webflow.
Reference Sources
- None